Hungry Helpers
July 2023 - August 2023
Hungry Helpers is an online business that strives to teach kids, teens, and young adults how to cook. Any other person of a different age demographic is welcome to learn too.
I've noticed a trend in recent years where a majority of teenagers and young adults don't know how to cook. Through this multi-platform website, I wanted to include healthy recipes that could be easily made and create a system where people could choose what specific recipe they should cook.
Team:
-
Solo Project
My Role:
-
UX/UI Design
-
UX Research
Tools:
-
Figma
-
Miro
-
Google Workspace

Research
Problem
Most of the youth lack culinary skills, which could hinder them from their own food in the future as they live their own lives.
Goal
Design an app that teaches kids how to cook healthy food and prepare them with culinary skills that help them manage a balanced diet.
Summary
In my user research, I created empathy maps to understand the potential users for Hungry Helpers. After my research, I discovered that a lot of the users who hope to use the product are parents who want their kids to learn how to cook. This was the primary user group and they confirmed my assumptions them. However, I was also surprised that young adults were interested because they mentioned that cooking is an essential skill as they grow up. One of their main problems were finding simple and healthy recipes to cook. Other problems included having the money to purchase ingredients to make the food.
Competitive Audit
An audit of a few competitor’s products provided some guidance on how to address roadblocks and opportunities when working on the Hungry Helpers project.
Personas

Noelle is a busy real estate agent and single mom who needs a useful method that teaches her kids how to cook because she’s too busy with her job to teach them herself.

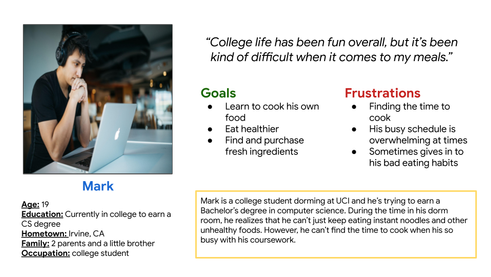
Mark is a college student who needs a simple and easy way to cook healthy food because he wants to eat healthy and have the time to finish his coursework.
Low Fidelity Designs
Ideation
I did a quick ideation exercise to come up with ideas on how to the gaps that were identified in my competitive audit. I wanted to focus on making simple recipe features and highlighting important information regarding recipes.

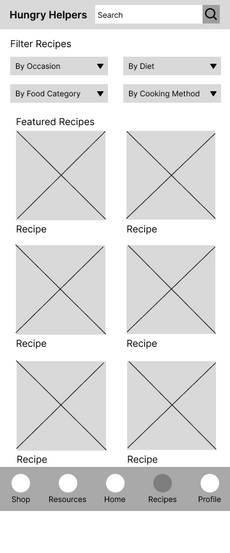
Digital Wireframes

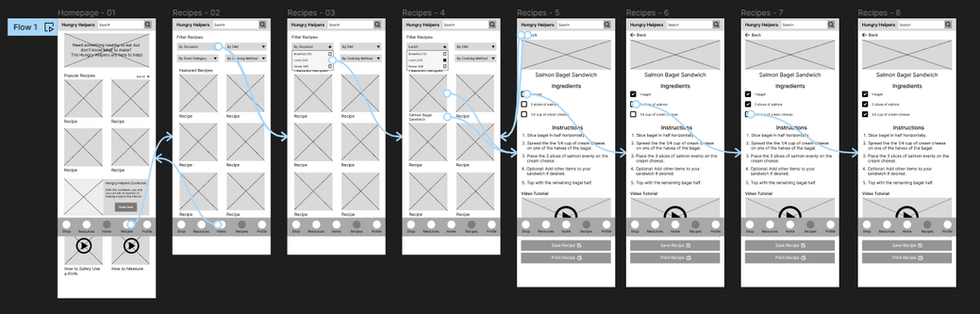
Low-Fidelity Prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of finding a recipe and checking off ingredients needed to complete the recipe.

Usability Study
Parameters
-
Study Type: Moderated Usability Study
-
Location: United States | Remote
-
Participants: 5 participants
-
Length: 10 - 15 minutes
Findings
-
Recipe Filter: Users found it really helpful that there were filters for finding recipes as it helps them narrow down what they’re looking for, but they said it could be worded differently.
-
Recipe Information: While the users did like the current information on the recipes, some users needed more info on them to determine if they were worth making.
-
Visual Guidance: Some users wanted more visual guidance to help them make the recipe instead of just words.

High Fidelity Designs
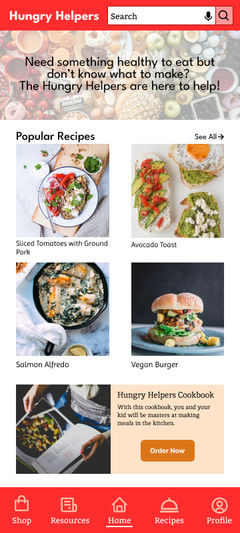
Mockups
I decided to change the filter named “By Occasion” to “By Meal” because the word “occasion” seemed too broad. Using “meal” was more appropriate because it refers to breakfast, lunch, and dinner.
I added more features on the recipe screen such as a rating system and other recipes related to the one the user is currently looking at.

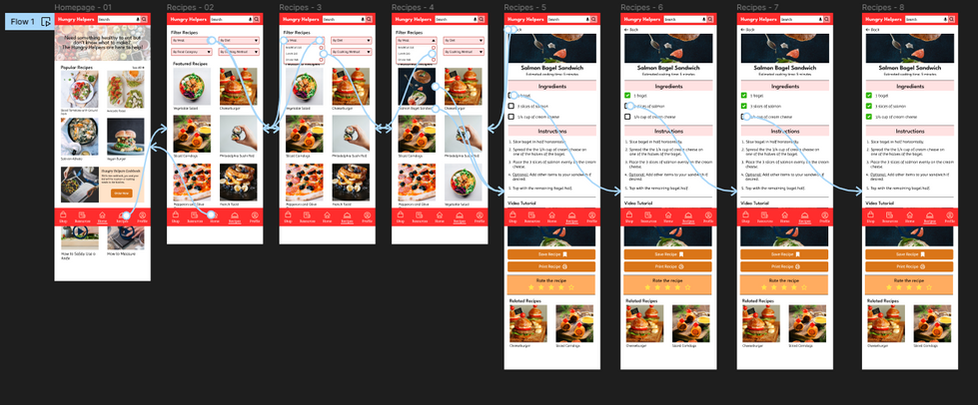
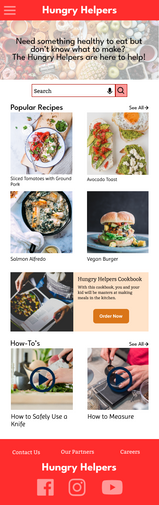
High-Fidelity Prototype
The mobile high-fidelity prototype presented cleaner user flows. I made it easier to for the user to understand the recipe finding process.

Responsive Designs
These are the screen size variations of the Hungry Helpers website on mobile, tablet, and desktop. I had to optimize the designs to fit each design and screen size. The website is different from the dedicated app design.

Reflection
I learned that optimizing and changing the design to fit different screen sizes is important. I had to adjust parts of my design for each screen and it was a bit challenging trying to figure out how to accommodate for user needs, but coming up with solutions for them was useful.
For the last project of the Google UX Design certificate program, I'm pretty satisfied with how it turned out. While all the necessary elements I wanted are in place, I know that a lot of the design choices could definitely use some work. I'll push myself to learn more about design and create better visuals.






